了解 MVC 模式
我在理解MVC模式时遇到了一些麻烦。我确实理解我们正试图将 GUI 与业务逻辑分离,尽管我在理解操作方式方面遇到了问题。
据我所知,.是用户所看到的。所以它通常是窗口/形式。介于 和 之间。控制器将使数据在两个方向上“流动”。它还会在需要时保留状态(如果我有一个包含5个步骤的向导,则有责任确保它们以正确的顺序进行,等等)。这是我的应用程序逻辑的核心所在。ViewControllerViewModelControllerModel,
这种观点是否正确?
为了尝试将其转化为更有意义的东西,我将尝试用WinForms勾勒出一个简单的示例(请不要 ASP.NET 或WPF! - 对于java人群,据我所知,Swing的工作方式与WinForms类似!),看看我是否做对了,我会提出我在做这件事时总是遇到的问题。
让我们假设我有一个只包含一个类的模型(只是为了让它更容易。我知道这会让这个例子看起来很愚蠢,但这样更容易):
class MyNumbers {
private IList<int> listOfNumbers = new List<int> { 1, 3, 5, 7, 9 };
public IList<int> GetNumbers() {
return new ReadOnlyCollection<int>(listOfNumbers);
}
}
现在是时候让我的:Controller
class Controller
{
private MyNumbers myNumbers = new MyNumbers();
public IList<int> GetNumbers() {
return myNumbers.GetNumbers();
}
}
应该只有一个,其中包含在 中检索到的所有数字作为项目。ViewListBoxMyNumbers
现在,第一个问题出现了:
应该负责创建吗?在这个简单的情况下,我认为它是可以接受的(无论如何都会做完全相同的事情,并且没有关联的状态)。但是,让我们假设我想要用于所有不同的控制器,我的应用具有相同的 .我必须传递给这个(以及所有其他需要它的人)我想要使用的实例。谁将对此负责?在这个WinForms的例子中,这将是?或者,这将是创建 ?ControllerMyNumbersMyNumbersMyNumbersControllerMyNumbersViewView
转过身来:这3个部分的实例化顺序是什么?“所有者”调用的代码是什么?应该同时创建 和 ?实例化 和 ?MVCControllerViewModelViewControllerControllerModel
第二个问题:
假设我只希望我的应用程序具有此描述,那么该方法应该是什么样子?mainUse CaseController
第三:
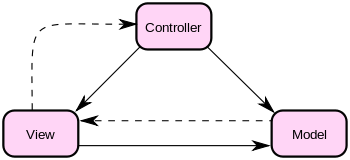
为什么在下面的 MVC 图中,有一个箭头指向 ?难道不应该永远是两者之间的桥梁吗?ViewModelControllerViewModel

我还有一两个问题,但在我理解了第一个细节之后,他们可能会更有意义。或者也许在我理解了第一个问题之后,所有其他问题都撕裂了。
谢谢!






